ブログに最適なフォントをお探しですか? ここが最適な場所です。
フォントは、特に初心者の場合、ブログデザインで最も見落とされがちな要素です。
フォントが適切でないと、サイトから読者が離れてしまい、読者が集中して記事や投稿を読み進めることが難しくなります。
僕はずっと前にこれに気付きました。皆さんが同じ間違いをしないように、ウェブサイトの美しさと読みやすさを完全に変えるブログに最適なフォント13 選のリストを作成しました。
さあ、始めましょう!
このガイドの内容:
- 1. オープンサンズ
- 2. ロボット
- 3. モンセラート
- 4. ヘルベチカ
- 5. PTサンズ
- 6. オズワルド
- 7. バスカービルPT
- 8. 憲章
- 9. アリアル
- 10. レールウェイ
- 11. ラト
- 12. ウブントゥ
- 13. インター
ブログに最適なフォントに関する重要なポイント
- フォントの選択は、ブログの読みやすさ、雰囲気、ブランドアイデンティティに大きな影響を与えます。
- Open Sans、Roboto、Montserrat などのサンセリフ フォントは、モダンですっきりとしたデザインと読みやすさの向上に最適です。
- Baskerville PT や Charter などのセリフ フォントは、より洗練された、または伝統的なニッチな分野に適しています。
- 視覚的な階層を作成するには、見出しと本文に異なるフォントを使用することを検討してください。
- 本文のフォント サイズは 16 ~ 18 ピクセル、見出しのフォント サイズは 21 ~ 34 ピクセルを目標にします。
- 人気のある多用途のフォントには、Helvetica、Arial、Inter などがあり、さまざまな種類のブログに適しています。
- Custom Fonts などのプラグインを使用すると、WordPress ブログに新しい書体を簡単に追加できます。
- 視覚的な一貫性を維持し、乱雑さを避けるために、選択するフォントの種類を 2 ~ 3 種類に制限します。
- SEO を向上させるには、選択したフォントとサイズが Web セーフであり、複数のデバイスで読み取り可能であることを確認します。
- Fontjoy などのツールを使用してフォントの組み合わせを試し、補完的な組み合わせを見つけましょう。
ブログにとって適切なフォントを選択することがなぜそれほど重要なのか?
フォントは、デジタル版のアクセントです。
アメリカ英語とイギリス英語のアクセントで文章の響きが異なって聞こえるのと同じように、フォントは言葉によって異なる感情を伝えます。
ブログを始めると、それはあなたの個性と情熱を表現するものになります。それに合った適切なフォントを選択すると、読者はあなたとより深くつながることができ、目立つようになります。
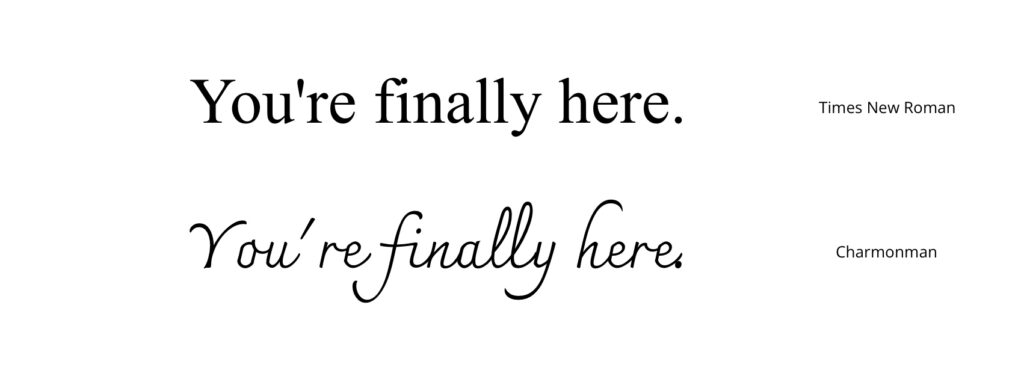
同じ文章が異なるフォントで 2 つの相反する雰囲気を伝えている様子を見てみましょう。

以前にも言いましたが、もう一度言います。ブログの重要な要素は読みやすさです。適切なタイポグラフィを使用すると、長い文章も短い文章も簡単に読み進めることができます。
また、読者の目の疲労を防ぎ、視力に問題のある人にも役立ちます。
何時間にもわたる調査とテストを経て、ブログに最適な 13 種類のフォントのリストを作成しました。1800 年代のサンセリフ体から現代のネオグロテスク フォントまで、このリストにはあなたの雰囲気にマッチし、ブログを輝かせるのに役立つあらゆるフォントが揃っています。
ブログに最適なフォント
オープンサンズ
Open Sans がトップにランクされている理由は、あらゆる Web サイトに最適だからです。
すっきりとしたニュートラルなデザインなので、ブログのフォントファミリーに最適です。読みやすく、複数の太さが用意されており、見出しと段落の両方に最適化されています。
2010 年に Steve Matteson によって作成された Open Sans は、1 年間で約 1.5 兆回閲覧されています。以前のデフォルトの WordPress フォントとしてよく知られています。
Open Sans は、文字の広さと明瞭さが特徴で、UI 要素 (ボタン、メニューなど) と本文コンテンツの両方に最適です。また、ニュースレターや電子メールなど、明確さが重要なマーケティング資料に組み込むこともできます。ここでOpen Sansをお試しください!
ロボト

Roboto は、2011 年に OS に統合されて以来、「Android」フォントとして広く認知されています。
サンセリフ書体は、すっきりとしたミニマルなデザインで知られています。Roboto のオープンな曲線と幾何学的な形状により、優れた読みやすさが実現されています。
Christian Robertson によって作成されたこのフォントは、ネオグロテスク書体として分類され、Google Play、マップ、画像で積極的に使用されています。
Roboto は、そのデザインのおかげで、あらゆるデバイスのサイズで完璧にバランスが取れて表示されます。個人的には、モバイル、タブレット、デスクトップ ユーザーからのトラフィックが均等になることが予想されるレスポンシブ ブログ (最近のすべてのサイトがこれに該当) におすすめします。 ここでRobotoをお試しください!
モントセラト

Montserrat は、さまざまな理由から、僕がこれまでで最も気に入っているフォントの一つです。
ミニマリズムと洗練さという点では、Montserrat に匹敵するフォントはほとんどありません。その滑らかなラインと大きなエックスハイトは、スタイリッシュで都会的な魅力を与えます。
Montserrat は、Julieta Ulanovsky によって 2010 年に作成され、2011 年に Google Fonts でリリースされました。この書体は、彼女が住んでいたブエノスアイレス地区の象徴的なアートやポスターからインスピレーションを得ています。
それ以来、Montserrat は 1,700 万近くの Web サイトにインストールされています。クリエイティブな分野 (インテリア デザイン、写真、ファッションブログなど) でブログを運営している場合は、Montserrat をぜひお勧めします。また、Montserrat はロゴ、見出し、バナーにも最適です。ここでモンセラートをお試しください!
ヘルベチカ
Helvetica は、間違いなく現在存在するフォントの中で最も人気があり、広く使用されているフォントです。
そのリリースは、ミニマルでモダン、そして非常に適応性の高いデザインを備えた新世代のサンセリフ フォントの誕生を意味しました。Helvetica の象徴的な特徴は、そのすっきりとした線、高いエックス ハイト、正確なネガティブ スペースであり、これらすべてが Helvetica に業界最高の可読性をもたらします。
Helvetica にも興味深い歴史があります。このフォントは、Neue Haas Grotesk フォントの数十年にわたる反復を経て誕生しました。1960 年に正式にリリースされ命名されて以来、ネスレ、BMW、NASA、さまざまな政府など、世界中のトップ組織で採用されてきました。
Helvetica の新しいスタイリッシュなバージョンが市場に数多く出回っていますが、このフォントは今でもその優雅さと大胆な外観を保っています。どのニッチやブログを選ぶにしても、モダンな外観の飾り気のない読みやすいフォントを求めるブログ所有者にとって、Helvetica は迷うことなく選択できるフォントです。ここでHelveticaをお試しください!
PTサンズ
PT Sans は、「見出し」や目立つコールアウトが必要なあらゆるものに最適なフォントです。
曲線的なエッジとコンパクトな構造を持つ PT Sans は、適度な太さで親しみやすく親しみやすい雰囲気を醸し出します。他のサンセリフ フォントと同様に、非常に読みやすく、大きなテキストとよく合います。
PT Sans フォントはもともとロシア連邦の委託により 2009 年にリリースされました。市場で最も汎用性の高いフォントの 1 つでもあり、太字、斜体、標準のさまざまな太さのフォント ファミリーが用意されています。
このフォントを最大限に活用するには、ブログ記事、マーケティング資料、メイン メニューの見出しやタイトルに PT Sans を使用します。このフォントは、Open Sans と、この書体のセリフ バージョンである PT Serif の両方とよく合います。PT Sans をここでお試しください!
オズワルド

Oswald は、現代のデバイスやブログの要求を満たすように作られた真のゴシックフォントです。
そのルーツは、細長い文字とスリムなプロポーションで知られるフォント、Alternate Gothic にまで遡ります。Oswald は後に、より幅広でバランスの取れたデザインに改良されてきました。これにより、デジタル画面での読みやすさが向上しましたが、その主張性は失われていません。
この書体は、Vernon Adams によってデザインされ、2011 年に公開されて以来、長い道のりを歩んできました。現在では、時代のニーズに合わせて、Oswald の細字、斜体、太字バージョンが見つかっています。
前述のように、Oswald はクラシックでありながら力強いフォントです。そのため、ブログのヘッダー、タイトル、引用など、基本的に注目を集めるあらゆるものに最適です。テクノロジーや旅行のブログにも使えるほどモダンですが、Oswald は特に、食べ物、音楽、芸術の分野で輝きを放ちます。ここでオズワルドをお試しください!
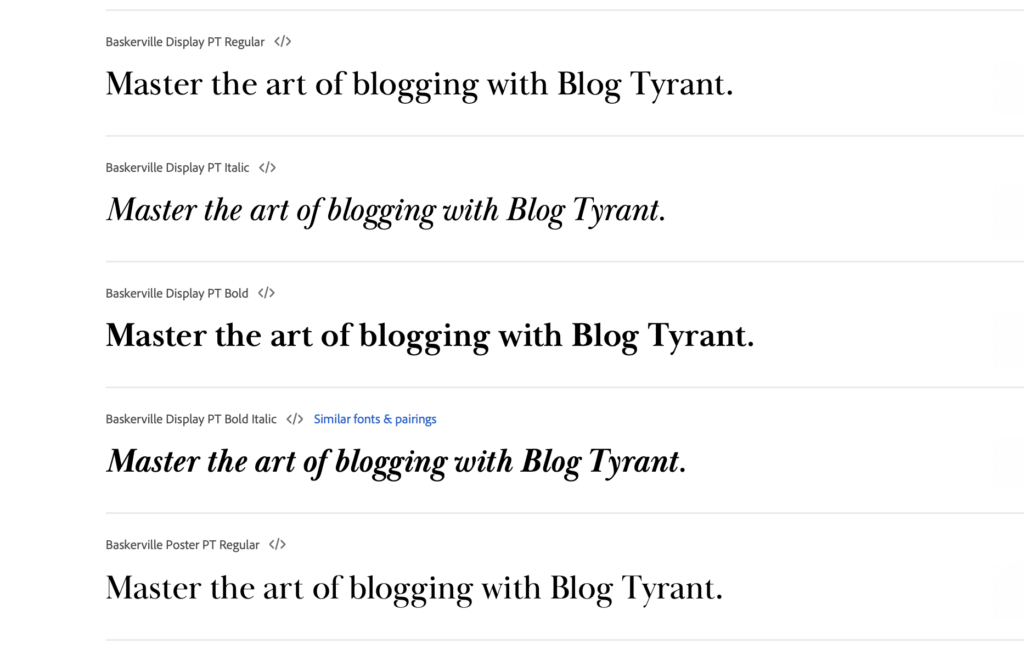
バスカービル PT

すべてのブログが最新の書体を使用できるわけではありませんし、使用すべきでもありません。
より洗練されたニッチな分野では、Baskerville PT のようなフォントが、現代のインターネットにふさわしい洗練さを備えながら、適度な「ビンテージ」な魅力を醸し出します。
セリフ書体である Baskerville PT は、非常にはっきりとした先細りと対照的な線が特徴です。ただし、文字の縦軸と丸みを帯びたストロークにより、読みやすさが大幅に向上しています。
この書体はもともと 1750 年代に設立された Baskerville にインスピレーションを得たもので、2016 年に Arina Alaferdova によって再設計され、リリースされました。現在、このフォントには 21 世紀のデザイン基準に対応するために、さまざまな太さの複数のバリエーションが存在します。ここでBaskerville PTをお試しください!
チャーター
Charter が「過渡期」フォントと呼ばれるのには理由があります。クラシックなセリフ フォントの雰囲気を漂わせながら、モダンなパッケージになっています。
ヴィンテージな雰囲気を醸し出す、細い線と太い線の間の小さなアクセントとコントラストが目に見えてわかります。しかし、オープンな文字の形と開口部により、Charter は現代でも十分に使用できます。
1987 年にマシュー カーターによって開発されたこの書体は、もともと低解像度のプリンターでも判読できるように作られました。しかし、スマートフォンの画面上での鮮明さと読みやすさが非常に優れているため、驚くほど古くなっても変わらず使用されています。
あらゆる意味で、Charter は真の多目的フォントです。文学ブログだけでなく、現代ファッションの Web サイトにも適しています。その真剣でありながら親しみやすいトーンは、H1 見出し、引用、キャプションで有効活用できます。 ここでチャーターをお試しください!
アリアル
最高のブログフォントのリストを作成するときに Arial を忘れることは絶対にできません。
この書体は人によっては目障りに感じるかもしれません。しかし、Arial には目に見える以上の魅力があります。
サンセリフ フォントは、最大限の汎用性と読みやすさを実現するために設計されました。柔らかな曲線、均一なストローク、すっきりとした線が、ニュートラルでありながらプロフェッショナルな印象を与え、あらゆる用途に最適です。
何百万人もの人が、Arial を Microsoft ツールのデフォルト フォントとして認識しています。しかし、実際には 1982 年に Robin Nicholas と Patricia Saunders が共同でデザインしたものです。今日では、数え切れないほど多くの Web サイトや、ほぼすべての大学の課題で Arial を目にすることができます。
しかし、だからといってブログに適さないフォントというわけではありません。Arial はすっきりしていて、機能的で、親しみやすいフォントです。迷うことなく、あらゆる分野で自信を持って使用できます。ここで Arial をお試しください
レールウェイ
Raleway は、ミニマルで美しい書体を愛する人々にとって目を楽しませてくれるものです。
幾何学的な文字、滑らかな曲線、十分な間隔により、読むのが楽しくなります。丸みを帯びた「O」や「B」「C」などは、独特でありながら非常にエレガントな外観と雰囲気を与えます。
Raleway はごく最近発売されました。この書体は 2010 年に Matt McInerney がデザインし、それ以来サンセリフの領域を再定義してきました。現在、Raleway ファミリーには複数のウェイトと太字/斜体のバリエーションがあります。
ブログで高級感のある雰囲気を演出したいブロガーなら、Raleway が気に入るはずです。このフォントは、本文、著者の略歴、引用文に最適です。また、テーマの一貫性を保つために、見出しやバナーに太めのフォントを使用することもできます。ここでRalewayをお試しください!
ラト
Lato は、その温かみのある心地よいトーンにより、デザイン エージェンシーやクリエイティブ ビジネスで人気があります。
このフォントの主な特徴は、半円形の文字、開いた開口部、直線的な形状です。これらの特徴により、Lato は洗練された印象を与えるだけでなく、あらゆる形状やサイズで親しみやすく読みやすいフォントとなっています。
2010年にデザイナーのŁukasz Dziedzicによって作成されたこの書体は、ポーランド語で「Lato」と訳される夏からインスピレーションを得ています。それ以来、このフォントは、同じ感覚を表現しようとする何千ものWebサイトで広く採用されてきました。
Lato がクリエイティブなブログに最適なフォントである理由は、その現代的で人間味のあるデザインにあります。真面目さを少し感じながら個性を表現するのに最適な書体です。しかし、家庭やインテリア、教育、健康分野のブログにも同様に効果的です。 ここでLatoをお試しください!
ウブントゥ
Ubuntu は、ミニマリズムの雰囲気が強い、人気のサンセリフ フォントです。
温かみのある親しみやすい雰囲気を醸し出す有機的な形状とオープンな文字から、「ヒューマニスト」書体と呼ばれています。Ubuntu のすっきりとしたラインとバランスのとれたプロポーションは、プロフェッショナルな使用にもカジュアルな使用にも適しています。
もともと Ubuntu OS 用に作成されたこのフォント ファミリーは、デザイナーがニーズに合わせてカスタマイズできるようにオープン ソース化されました。しかし、率直に言って、この書体はそのままでも十分に汎用性が高く、Yoast SEOなどの一流企業に採用されています。
どちらかを選ぶとしたら、Ubuntu が本文や長い段落に最適です。これは、このフォントの可能性が高く、複数の太さを利用できるためです。この書体はソフトウェア会社向けに作成されましたが、旅行、ビジネス、料理のブログにも適用できます。
インター
Inter は、何百万人もの UI デザイナーが選ぶフォントであり、さらに進化しました。
この書体はもともと、非常に読みやすく、見た目も美しいようにデザインされました。Inter は、幾何学的な文字、きれいな線、高いエックスハイトでこれを実現しました。さらに、デザイナーは目の疲れを防ぐために、カーニングと間隔に特別な注意を払いました。
Inter は、人気の UI/UX Web デザイン アプリである Figma 用に設計され、デフォルトのフォントになっています。2016 年にリリースされたこの書体は、数回のアップデートを経ています。最新の 4.0 バージョンには、真のイタリック体と光学式サイズ調整軸が付属しており、大きなサイズや本文の読みやすさが向上しています。
Inter は既に何千ものブログで使用されているため、多くの人が Inter を拒否しているのを見てきました。僕としては、それだけ Inter が効果的であることを証明しているに過ぎません。Inter のミニマルな雰囲気と、あらゆるサイズやスペースでの汎用性により、Inter は市場で最も優れたオールインワン フォントの 1 つとなっています。ここでインターをお試しください!
WordPress ブログに新しいフォントを追加する方法
WordPress に新しいフォントを追加する場合、いくつかの方法があります。
手動でフォントを追加するのは非常に面倒なので、初心者にはお勧めしません。スタイルシートが破損するリスクがあり、元に戻すのも困難です。
もっと簡単(かつ効率的)な方法は、Custom Fonts などのプラグインを使用することです。プラグインをインストールして新しいフォントを追加する方法は次のとおりです。
1. WordPress サイトにログインし、 「プラグイン」>「新規追加」に移動します。
2. 「カスタム フォント」を検索し、Brainstorm Force のフォントを見つけます。インストールして 「アクティブ化」をクリックします。
3. 「外観」>「カスタム フォント」に移動します 。歯車アイコンをクリックして、 「フォントのプリロード」をオンにします。
4. 「新しいフォントを追加」をクリックします。 ここで、カスタム フォント ファイルをアップロードするか、Google Fonts からフォントを追加することができます。
5. 必要なだけバリエーションを追加し、 「フォントを保存」をクリックします。
このプロセス全体が完了すると、新しいフォントは現在使用しているWordPress テーマやページ ビルダーで使用できるようになります。このプロセスの詳細なステップ バイ ステップ チュートリアルについては、以下のビデオをご覧ください。
ブログフォントに関するよくある質問
読みやすさを向上させるためにフォントを組み合わせるにはどうすればよいでしょうか?
読みやすさを考慮してフォントを組み合わせるときは、次のルールに留意してください。
- タイトルには太字を使用し、本文には細字を使用します。
- 視覚的な調和を保つために、同様の5cm高さと6cm幅を持つフォントを選択します。
- 見出しにはセリフ フォントを使用し、長い段落にはサンセリフフォントを使用します。
- 猥雑さを避けるために、2 ~ 3 種類を超えるフォントを使用しないでください。
選択したフォント間の互換性をテストするには、Typesquareを強くお勧めします。
コントラスト スライダーを使用して、Fontjoy が独自の組み合わせを作成するようにすることもできます。
SEO に最適なフォントは何ですか?
複数のデバイスで読み取り可能なフォントはSEO に最適です。サイトの読み込み速度が低下しないように、Web セーフ フォントを使用し、バリエーションを制限することを忘れないでください。
ブログに最適なフォントサイズは何ですか?
ブログに最適なフォント サイズは、ブログが使用される場所によって異なります。本文の推奨サイズは 16 ~ 18 ピクセルです。見出しの推奨サイズは 21 ~ 34 ピクセル (または本文の 1.3 ~ 1.9 倍) です。
結論として、ブログに最適なフォント
多くの人は、見栄えの良いフォントが読者やウェブサイトの美観に与える影響を過小評価しています。
ですから、あなたのブログがどんなにニッチであっても、このリストがあなたの創造的なニーズを満たすのに役立つことを願っています。
これらのフォントの 1 つと、それにぴったり合う組み合わせを選べば、読者はあなたのサイトから離れられなくなるでしょう。
次にブログの文字に関するニュースを確認してください。



コメント